Has it happened to your before that you spoke to your clients, you knew exactly what they wanted, but then you were not on your computer to quickly generate an invoice. And moreover, what if they wanted to pay online? You could have sent them a link to your online calculator with a payment gate, but what if the values they input are different from what you agreed on? We have a solution for you - a calculator with pre-filled values.
First of all, you have to create a calculator in Calculoid. Do not have an account yet? Sign up for free now!
Then we have to pre-fill the values, actually create a link that will include the values that should show to the customer when they open the link, so they can simply hi the Buy Now button. How to do that?
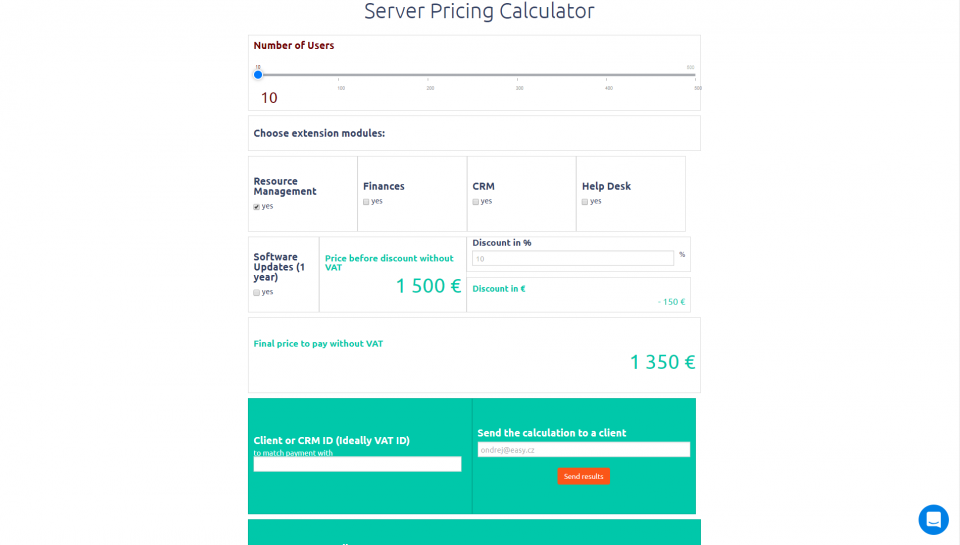
Let's use this calculator as a sample and we want the fields to be showing following values:
- Number of users F170651=202
- Choose extension modules:
- Resource Management F170654=false
- Finance F170655=true
- CRM F170656=true
- Help Desk F170657=true
- Software updates F171002=true
- Discount in % F170667=50
- Your contact email F170664=This email address is being protected from spambots. You need JavaScript enabled to view it.
So, above are all the fields that we want to pre-fill, the orange number stands for the field ID that you can find inside your Calculoid application, and blue is the value that you want to fill in. Now, let's create a calculator custom link by putting it all together:
https://www.easyproject.com/server-pricing-calculator?F170651=202&F170654=false&F170655=true&F170656=true&F170657=true&F171002=true&F170667=50&F170664=This email address is being protected from spambots. You need JavaScript enabled to view it.
Let's create a generic formula for you now: www.yourdomainwith.com/calculator?FX={FX:value}&FX={FX:value}&FX={FX:value}&FX={FX:value} where FX is the ID of your field and FX:value is your desired input.
So, how can you customize the link in your email template to direct your client to your pre-filled calculator?
Firstly, click on the field called Send results to a client and click on Edit. Then go to the Email template and click on HTML editing tool as we do not want to change the text, but we want to change the link the calculator will take the client to. You want your link to look like this:
<p>Payment URL: <a href="/https://www.easyproject.com/server-pricing-calculator?F170651={F170651:value}&F170654={F170654:value}&F170655={F170655:value}&F170656={F170656:value}&F170657={F170657:value}&F171002={F171002:value}&F170658={F170658:value}&F170667={F170667:value}" target="">https://www.easyproject.com/server-pricing-calculator</a><br><br></p>
Now, anytime you go to your calculator, you choose the values and send an email to your client, the link will automatically edit based on your inputs.
To make the most of this function, make sure you have our E-commerce or High Traffic subscription plan where the Online Payments feature is available.
Explore subscription plans
Good luck with your calculators!
Author: Anna Ogunnusi