How to embed calculator on your website – Web calculators case studies #10
In this case study, you can find all useful information about embedding a web calculator on your website.
Let's take a closer look at the differences between HTML and iFrame codes. And check how Calculoid can be embedded in the most popular website builders.
HTML and iFrame
Once you set your calculator as 'finished', there are two codes autogenerated: HTML and iFrame. Both codes include JavaScript and HTML and have different specifications and parameters. Checkboxes under the HTML code allow you setting whether you want to show the calculator name and description. The checkboxes work for both HTML and iFrame
Embed code called 'HTML'w
This embed code allows you to apply CSS styles from your website to your calculator. Most of the styles are applied automatically. This is a great opportunity to easily make the calculator looks native to your web. However, there are certain pitfalls. Some styles on your website may cause conflicts with Calculoid CSS and damage the look and/or functionality of your calculator. Also, Wordpress based web-sites may require installing Calculoid plugin. HTML code works well for most Calculoid users. If you don't use WordPress try the HTML code first.
Embed code called 'iFrame'
As mentioned above this code consists of JavaScript and HTML as well as the one called 'HTML'. However, it has a frame around the embedded content. It causes that CSS styles from your website are not applied to your calculator. You can still make your calculator look native to your website using Calculoid design settings and adding your custom CSS to the embed code. Our developers can create custom CSS for you. iFrame code also has small weaknesses. Google doesn't like embedded content with frames. Embedding with iFrame may cause little influence on SEO of the web-page with the calculator embedded. However, this influence is never dramatical. Try the iFrame code if you have style conflicts after embedding with HTML.
WordPress plugin
Best practice embedding Calculoid on a WordPress based website is to use our plugin. All information about the plugin can be found here. The most important is to put the correct API key in the plugin settings. The key could be found on the 'My Profile' page in Calculoid application.
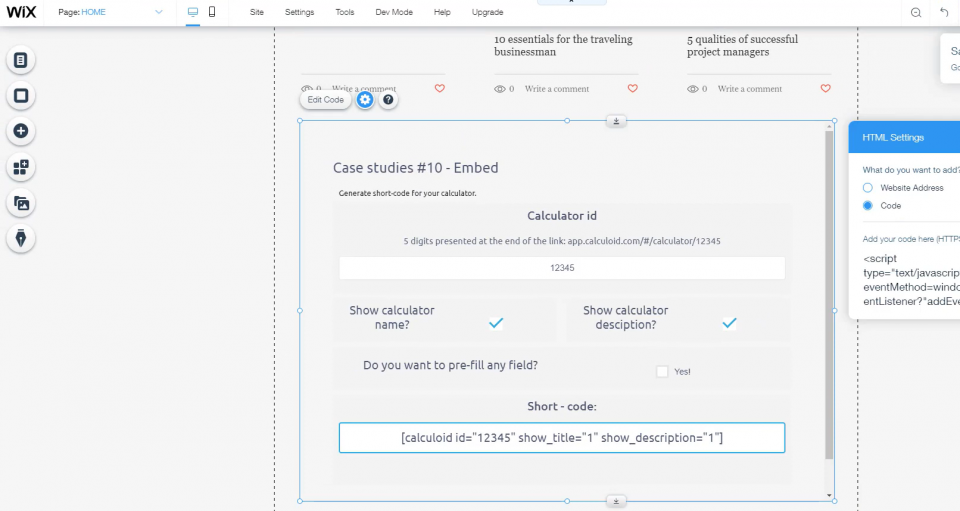
Example of a shortcode: [calculoid id="60204" show_title="0" show_description="0"]
Use this calculator to generate a short-code.
Also, Calculoid has plugins for Joomla and Drupal.
Embed tests of most used web-building platforms
| Platform name | HTML | iFrame | WordPress plugin |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| GoDaddy | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - There are so many themes for WordPress and so many builders like Elementor. It is nearly impossible to make the HTML embed code work properly for every WordPress web. However, the code works well with top-rated builders.