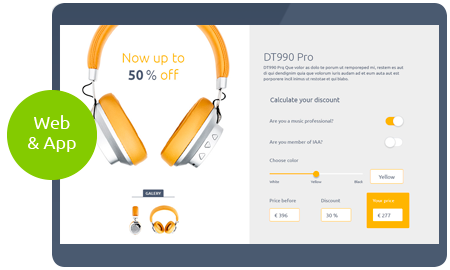
Interactive calculator for your website
The final product of Calculoid is an interactive calculator, which can be easily embedded into your website. Features such as online payments or emails submissions will enhance your e-commerce and lead generation capabilities.
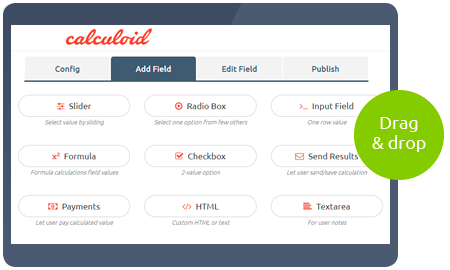
Easy-to-use calculator builder
You do not have to be a web developer to create your own online calculator in just a few minutes. Drag & drop various fields such as sliders, selects, checkboxes and others - all of this in an intuitive to use builder, with instant view of your calculator.
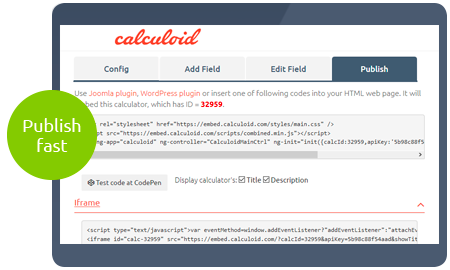
Web calculator in a few clicks
Publish your calculator to any website or online application just by using the embed code or Iframe. Easy to use in a matter of seconds!
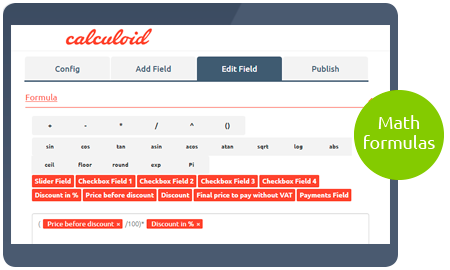
Excel-like formulas
In addition to the basic arithmetic calculations, Calculoid allows you to use popular Excel formulas, such as IF, sin, cos, log and others. From basic 1+2 to complex volume discounting, Calculoid has endless capabilities.
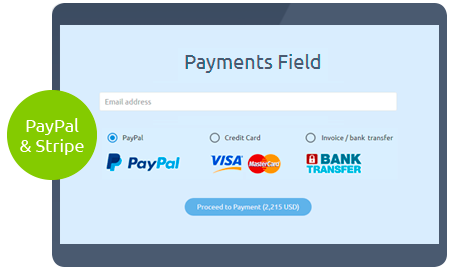
Online payments
Connect calculator to your Stripe or PayPal account and get paid online. Streamline your sales process with self-service pricing calculators and online payments.
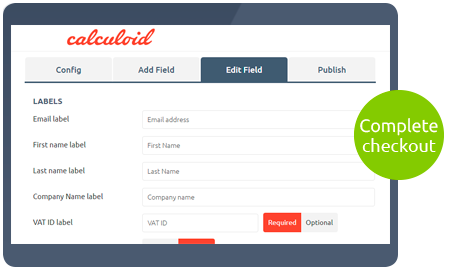
Payment checkout
Boost your e-commerce with complete payment checkout. You can collect all billing information and integrate it to your finance system.
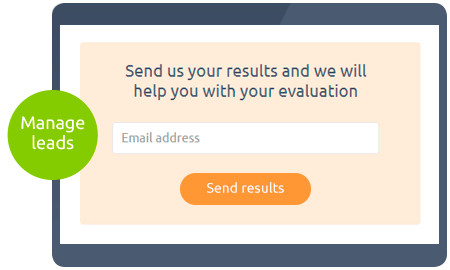
Lead generation
Get it touch with your visitors who used your calculator. Allow users to send calculation results to their email to generate new leads for your mailing list. Or even use Calculoid as a a full-featured conversion form - it is easy to create and manage!
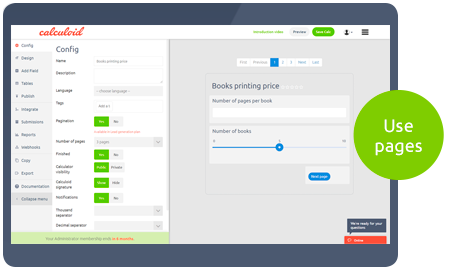
Multi-page calculators
Thanks to multi-page function you are able to split web calculator to more pages and easily create multistep calculators or forms. With Got to page field move through all pages or directly into a specific page.
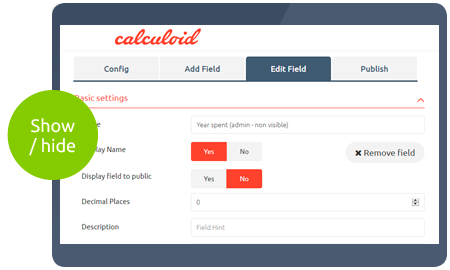
Conditional fields
Set up logical conditions is to show/hide specific fields of a calculator. When conditions come true, the field is shown, otherwise, it is hidden.
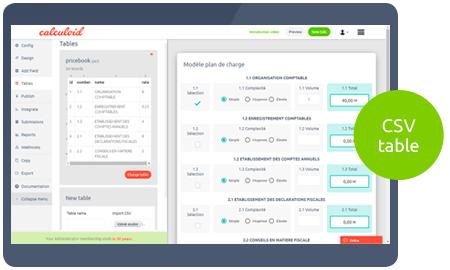
CSV tables
Calculate with static data thanks to CSV tables inserted into you web calculator. Prefill data as options in the 'Select field or use lookup function to get data for further calculation.
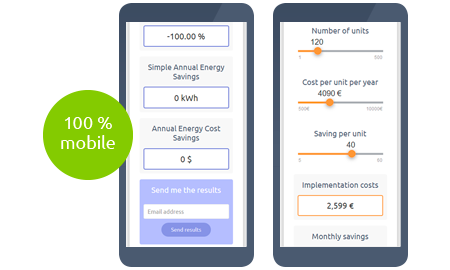
Mobile friendly
All calculators are 100% responsive so you can calculate, generate leads and take payments on any mobile device wherever you are.
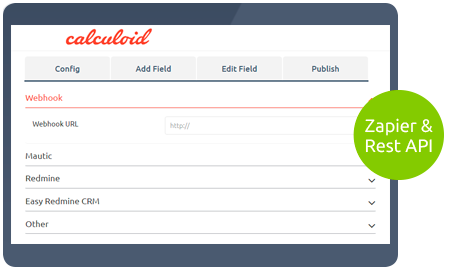
Easy integration
Calculators can be embedded anywhere online and easily connected with your information system using Zapier platform or REST API webhooks.
Graphs and charts
Use Gauge graph to display a calculated value in tachometer look or Pie chart to show multiple values into slices to illustrate numerical proportion.
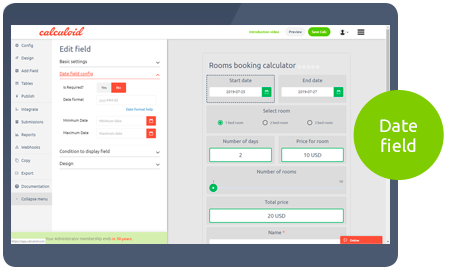
Date field and functions
Select a date with a date picker in web calculator and calculate dates with all possibilities thanks to date functions.
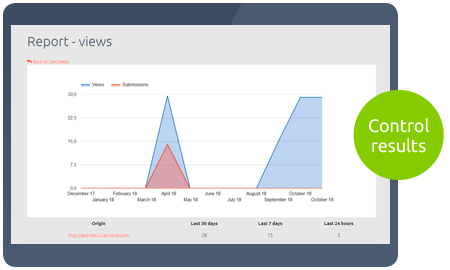
Statistics and reports
Check calculator submissions to have control on every sent result and use reports to see views your published calculator in time.
Start Free Now
Create your own web calculator in a matter of minutes.
Test all features in the 30-day free trial.
No credit card or installation needed